FredsUsedWebsites.com
Try Our Editor Page
 Edit Your Text
Edit Your Text
This page is provided to you so that you can experience our web page editor. You can modify the content on your pages with nothing more than your cookie-enabled web browser! Don't wait weeks for your webmaster to make trivial changes on your site!
Click on the link above to edit this page. You can change the content of this page to anything you want! The changes you make here will only be visible to your browser so you don't need to worry about others seeing your changes. Of course on your site, changes made by this editor will immediately become visible to your viewers.
Now just do it....go to the editor!
Highlight Block
Presets allow same border/background/text for continuity across the website.
 Edit images on your page
Edit images on your page
Use Edit Layer dialog (dropdown under Edit or right-most button in panel) to modify the truck image. When that dialog is open:
- Click the "Position" selector and try floating the truck to the right rather than the left by selecting "Float Right".
- Use "Border" to put a border around it and even set a "Border Radius" to round the corners.
- Set the "Position" to 'Inline'. Notice that it is now positioned inline with your text -- try dragging it to another location in the text!

Replace image and enter content here...
This preset allows for float right with photo. Float left with photo also available.
Links to other pages and sites.
Links are an important part of every web page! Making a link is easy!
- Just select some text or even an image and click
 to bring up the link dialog.
to bring up the link dialog. - Go to another browser window on your computer and browse to a favorite website.
- Copy the address from that window's address bar and come back to the editor and paste it into the "Link URL" field.
- Click "Insert" (you may need to close the link dialog in the upper right corner) and you have it!!
- Save your edit by clicking "Submit" and try your new link out!
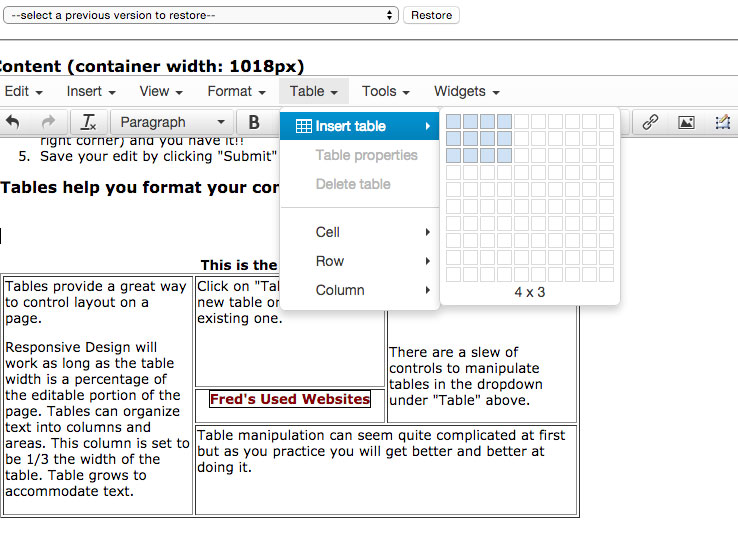
Tables help you format your content.
|
Tables provide a great way to control layout on a page.
In order for tables to work within Responsive Design , the table width must be a percentage of the editable portion of the page. Tables can organize text into columns and areas. This column is set to be 1/4 the width of the table. Table height grows to accommodate text. |
Click on "Table" to insert a new table or edit and existing one.
|
This cell is set for the text to display at the bottom of the cell. There are a slew of controls to manipulate tables in the dropdown under "Table" above. |
| Fred's Used Websites | ||
| Table manipulation can seem quite complicated at first but as you practice you will get better and better at doing it. | ||
Preset Content
We can provide preset content to make it easy for you to consistently add such content as the highlight boxes (such as the Extraordinary Features above). The preset content also helps your pages look consistent and match the overall site styles.
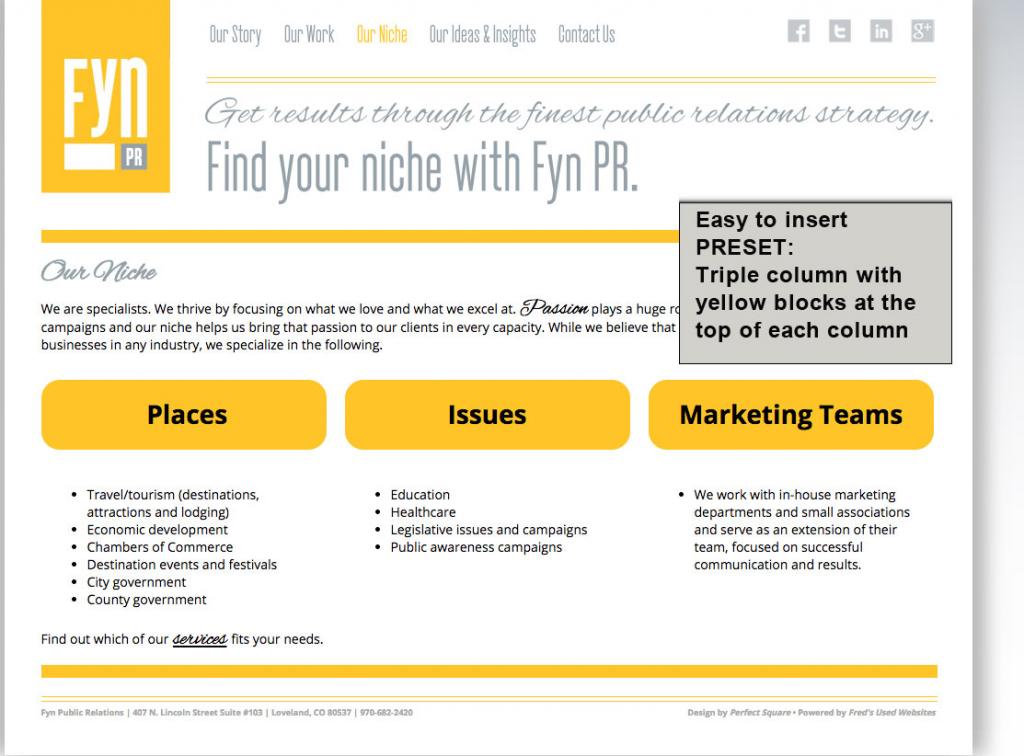
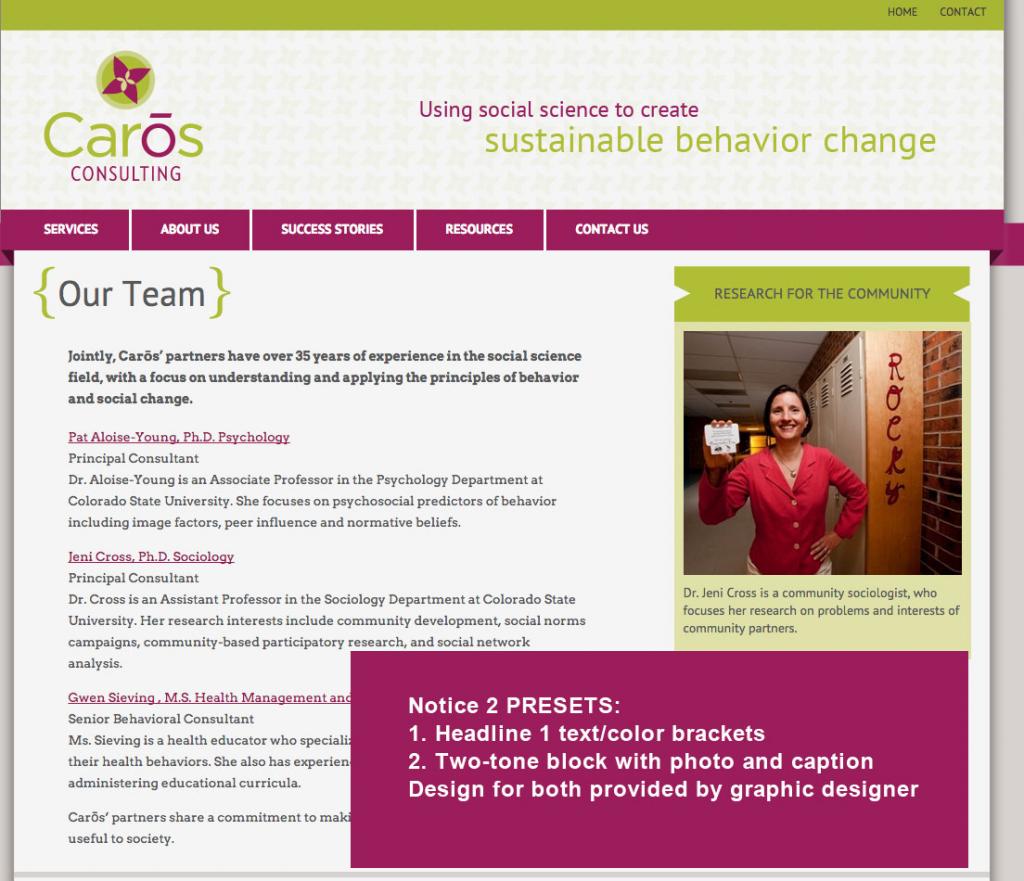
See examples of customized presets below; one allows for triple columns with block headings in each; the other shows customized Headline 1 as well as floating two-tone box with photo and caption.
To add preset content, click in content approximately where you want the preset content to be inserted, click on the "Insert" menu in the editor panel, move your cursor over "Insert Preset Content" menu item and select from items there such as Floating Block Right, Highlight Block, etc. There can be as many selections as needed for your site, customized to match your website design, colors, etc.
TRY THIS HERE: Select the "Floating Block Right (with image)" preselect. You should immediately see a highlight box with a truck image and some default content. Just change the image to something else and type in your content for a near instant highlight! Preset content items can be added to your site at any time and we can have as many as makes sense for you.
 |
 |